According to Google “Site speed reflects how quickly a website responds to web requests.” (Google Webmaster Central – April 2010). Site speed was officially announced as a ranking signal in 2010. The reason for increased importance on site speed is simple; user experience. Google aims to provide users with the most correct information in the shortest amount of time, so when a site it provides is slow, it creates a bad user experience. At the time of that announcement (2010), it was projected that only 1% or less of websites would be affected by the change, and the Google noted the focus of the algorithm update was for desktop search only.
Why does site speed matter?

Assessment Tools

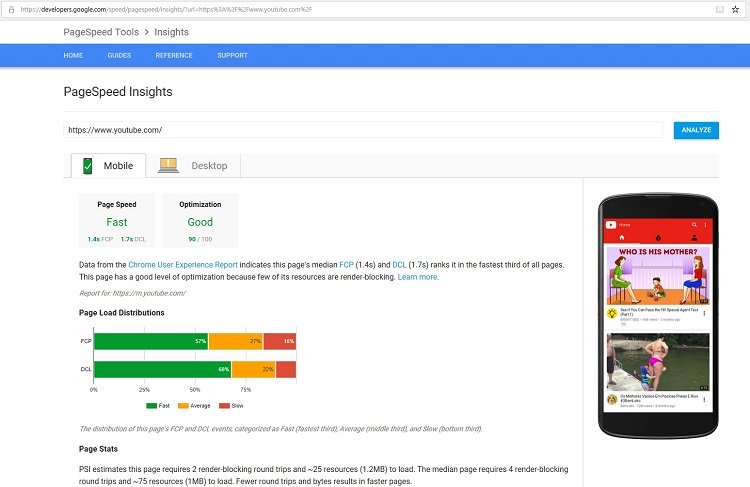
So how do you ensure your site speed is top-notch? Like any other SEO task, a multitude of load time optimization tools are available to do the job and using more than one is always recommended. The first one I always turn to is Google PageSpeed Insights “PageSpeed Insights reports on the real-world performance of a page for mobile and desktop devices and provides suggestions on how that page may be improved” (Google – Google PageSpeed Insights). First of all, it’s a Google tool which means it’s going to hit all the “boxes” they are evaluating. The tool provides users with a score from 0-100 based on Google’s “performance best practices” as well as suggestions for improvement; so not only is this tool informative it is also actionable. My next go-to is somewhat newer but a bit more visual; Test My Site by ThinkWithGoogle. Much like PageSpeed insights, Test My Site provides you with a rating and actionable insights, however this tool also provides you with an industry-specific comparison (represented visually on a scale), and an estimated visitor loss (due to slow load time), while the report is running users can also gain some information on what Google is reviewing the site for, and fun facts such as “testing on a standard connection (3G) 70% of cellular network connections globally will occur at 3G or slower speeds through 2020”.
Another great tool I like to use is Pingdom. This tool allows you to test your site from other locations such as Australia, New York, California and Sweden, and much like the others, Pingdom provides an overall performance grade and actionable insights. I like this tool because it is a bit more technical, showing which content type is taking up the most requests and at which stage. You can even get an individual “grade” break down within the performance insights that let you choose which changes to make based on their impact on your site score.
Finally, regarding tools, GTMetrix is another free option to analyze your site’s speed and get actionable tips to make your website faster.
Site Speed Best Practices
Of course, there are a number of basic SEO tactics you can do to make your site load faster. First, look at your code, optimize it and remove any unnecessary spaces and comments – this will help minify HTML, CSS, and JavaScript. While we’re discussing code, enable file compression to help with load size. Optimize your images – compress for the web. Leverage browser caching, and of course, reduce any redirects you can.

Matthew is the President of Infront Webworks and is a New England native now calling Colorado Springs home. Matt attended The University of NH where he pursued a BS in Natural Resource Economics & Business Administration. Aside from Infront; Matthew has owned and managed two other online agencies based on the seacoast of New Hampshire and been a key player in multiple technology mergers & acquisitions. When he’s not bathing in technology, online marketing & business; he’s probably spending time with his wife and daughter, boating, skiing the trees, hiking or cooking..he is a foodie for sure!



