Mobile friendly websites are designed to work well on smartphones and tablets. Since the world is mobile-first, your website should be too.
That used to be something you heard all the time. But now, mobile-friendly websites and responsive design aren’t enough. We need to factor in User Experience (UX) and site speed.
Mobile-Friendly Websites
Mobile-friendly websites are websites that are specifically designed and developed to render and function properly on mobile browsers vs. a static website that only looks good on a computer screen. This is called responsive web design.
We live in the 21st Century, and almost everyone is using iPhones, Androids, and Google phones to search the web for just about everything. Chances are, over half of your potential customers are viewing your website on a mobile device.
People Using Mobile
According to TechJury over the course of this year, mobile phones generate 54.25% of the traffic where desktops generate 42.9%. They also mentioned 55% of page views come from mobile phones. And millennials spend on average 3 hours and 45 minutes browsing on their mobile devices.
So now it’s time for your homework: go check your own analytics reports and take a look at exactly how many mobile visits you’ve gotten in the past 12 months or so.
Some Tips for Mobile Website Design
- Avoid frustrating popup unless they are necessary.
- Make the buttons large enough for people to tap them with a finger.
- The text needs to be large enough to read without needing to zoom in.
- Use a hamburger menu or simplify the menu so it is easy to navigate.
- Put calls to action above the fold so they are easy to find.
- Create forms that are simple and easy to use.
What is Responsive Web Design?
Responsive design makes your web content adapt to different screen and window sizes. It makes it possible to deliver multiple layouts of your content and design to different devices according to the screen size.
Your content may be in 2 separate columns on a desktop device, but on mobile is will only be 1. That way it is easier for the user to read and interact with the content.
For the past few years, mobile is now one of the most important advertising channels. Mobile ad spending is growing. It is now up 4.8% to 91.52 billion.
So if your landing pages aren’t optimized for easy-to-use mobile, you won’t maximize your ROI in marketing efforts. And low conversion rates will result in fewer leads and increased ad spend.
But responsive web design is no longer enough. Now we need to cover web core vitals.
What are Web Core Vitals
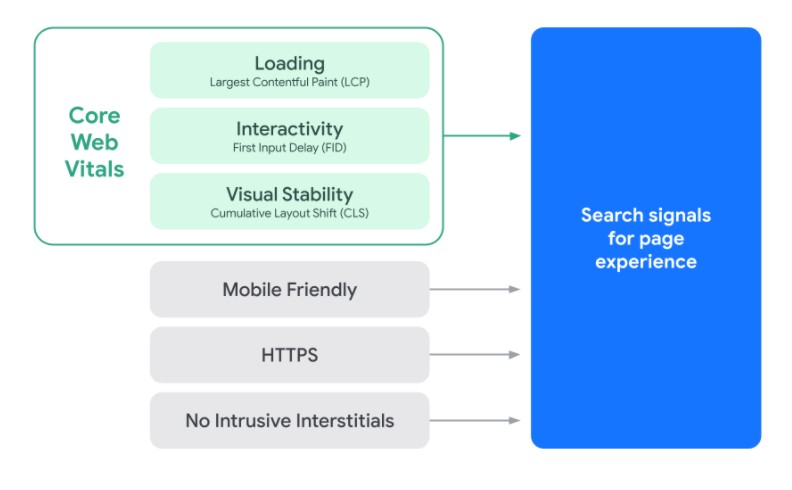
Web Core Vitals are a set of factors that Google thinks are important for user experiences on a website. There are three specific page speed interaction measurements.
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
These are part of Google’s “page experience” score. And are now an official Google Ranking Factor.

Need help understanding your web core vitals report in the Google Search Console?
The basics of UX or user experience: Google’s page experience metric including Core Web Vitals is trying to quantify the user experience. The better UX, the better your page experience scores will be. Google’s Basics of UX Guide is a great place to start.
User Experience
In Google’s own words:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
In other words, they are looking for how usable your website is.
Google wants to rank the sites at the top that users like the most.
Is Your Website Up To Date?
Your website may be mobile-first compliant and be built with responsive web design but now you need more.
An older website won’t be optimized for speed or the latest user experience (UX). And since Web Core Vitals are now part of the ranking factors, chances are high that your site isn’t optimized enough.
Want to find out? Log into your Google Search Console and look at your report under the enhancements section.
So what does this mean for you? It means you need to make sure your website looks good and works well on a smartphone. Your website should be fast and load quickly. The site should look its best on cell phones, tablets, laptops, and desktops. And the website needs to provide the very best user experience.
If you are interested in getting your website to comply with Google’s latest updates, contact us for a free quote.
Or get a free site audit for site speed, user experience, and core web vitals.

Allan Todd is CEO of Pagecafe Digital Marketing. In 2022, Allan teamed up with Infront Webworks to provide digital marketing, website design, content marketing, SEO and strategy and solutions to local businesses. Allan lives in Colorado Springs.


