What is Site Speed?
According to Google “Site speed reflects how quickly a website responds to web requests.” (Google Webmaster Central – April 2010). Site speed was officially announced as a ranking signal in 2010. The reason for increased importance on site speed is simple; user experience. Google aims to provide users with the most correct information in the shortest amount of time, so when a site it provides is slow, it creates a bad user experience. At the time of this announcement (2010), it was projected that only 1% or less of websites would be affected by the change, and the Google noted the focus of the algorithm update was for desktop search only.
Why does site speed matter?
There is no question that today we use our phones more than any other device, and more than other time before. Our phones are our connection everything from a personal assistant to social media, to unlocking our doors and turning on lights, so it is no surprise that mobile has been Google’s focus for years. In January Google announced, “starting in July 2018, page speed will be a ranking factor for mobile searches.” (Google Webmaster Central – January 2018), this marks yet another confirmed Google algorithm update that includes page speed. Such a confirmation from Google shows they are really sticking to their “mobile-first” motto. The longer it takes a page to load the fewer pages bots are able to crawl in the time allotted, less crawled pages results in fewer pages indexed or updated, which means less SERP real estate, and so on. A longer site load and page load time also correlate to higher bounce rates and lost conversions – all bad news for SEO specialists and their clients. Thus proving the opposite true – faster load time, means a greater user experience, possibly more page views, and more conversions.

Assessment Tools
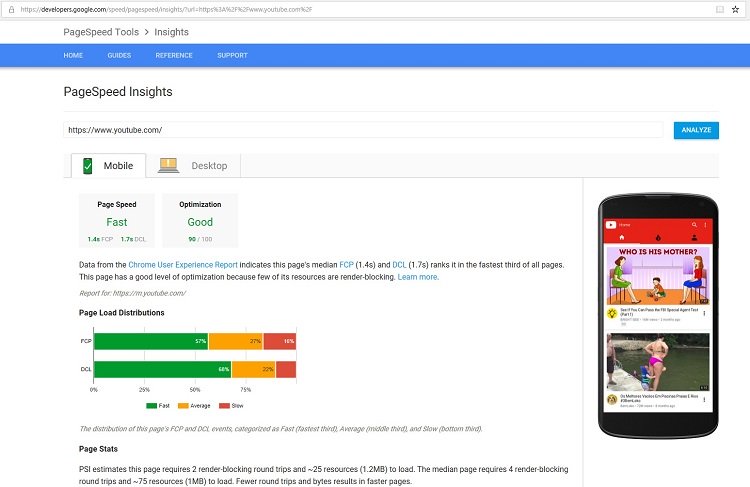
So how do you ensure your site speed is top-notch? Like any other SEO task, a multitude of tools are available to do the job and using more than one is always recommended. The first one I always turn to is Google PageSpeed Insights “PageSpeed Insights reports on the real-world performance of a page for mobile and desktop devices and provides suggestions on how that page may be improved” (Google – Google PageSpeed Insights). First of all, it’s a Google tool which means it’s going to hit all the “boxes” they are evaluating. The tool provides users with a score from 0-100 based on Google’s “performance best practices” as well as suggestions for improvement; so not only is this tool informative it is also actionable. My next go-to is somewhat newer but a bit more visual; Test My Site by ThinkWithGoogle. Much like PageSpeed insights, Test My Site provides you with a rating and actionable insights, however this tool also provides you with an industry-specific comparison (represented visually on a scale), and an estimated visitor loss (due to slow load time), while the report is running users can also gain some information on what Google is reviewing the site for, and fun facts such as “testing on a standard connection (3G) 70% of cellular network connections globally will occur at 3G or slower speeds through 2020”.
Another great tool I like to use is Pingdom. This tool allows you to test your site from other locations such as Australia, New York, California and Sweden, and much like the others, Pingdom provides an overall performance grade and actionable insights. I like this tool because it is a bit more technical, showing which content type is taking up the most requests and at which stage. You can even get an individual “grade” break down within the performance insights that let you choose which changes to make based on their impact on your site score.
Finally, regarding tools, GTMetrix is another free option to analyze your site’s speed and get actionable tips to make your website faster.
Site Speed Best Practices
Of course, there are a number of basic SEO tactics you can do to make your site load faster. First, look at your code, optimize it and remove any unnecessary spaces and comments – this will help minify HTML, CSS, and JavaScript. While we’re discussing code, enable file compression to help with load size. Optimize your images – compress for the web. Leverage browser caching, and of course, reduce any redirects you can.

Allan Todd is CEO of Pagecafe Digital Marketing. In 2022, Allan teamed up with Infront Webworks to provide digital marketing, website design, content marketing, SEO and strategy and solutions to local businesses. Allan lives in Colorado Springs.



