Site Speed Optimization
Improving your site speed can improve your rankings
Why do you need to improve your page speed? Because frustration hurts your users and hurts your rankings. 53% of mobile website visitors will leave if a webpage doesn’t load within three seconds.
And it’s not just Google – research from every corner of the web, on all aspects of consumer behavior, shows that speed has a huge impact on outcomes.

Website Speed Optimization
- 47% of people expect a mobile site to load in less than 2 seconds (wired.com)
- 20% of users abandon their cart if the transaction process is too slow (radware.com)
- Amazon found every 100ms of latency cost them 1% in sales
- The BBC found they lost an additional 10% of users for every additional second their web pages took to load
These costs and this type of site abandonment happen because users don’t like to be frustrated. Poor experiences create a high bounce rate. This means that they go elsewhere, visit other websites, and convert with competitors.
Those behaviors are easily tracked by Google (through bounce rates back to search engine results pages, short visits, and other signals), and are a strong signal that the page shouldn’t be ranking where it was.

What Exactly is Website Speed?
Page speed is the measurement of how fast the content of your page loads.
This can frequently get confused with Site Speed.
Website speed is how quickly a browser can load web pages from your site. As mentioned earlier, this can drastically affect conversion rates.
Core Web Vitals
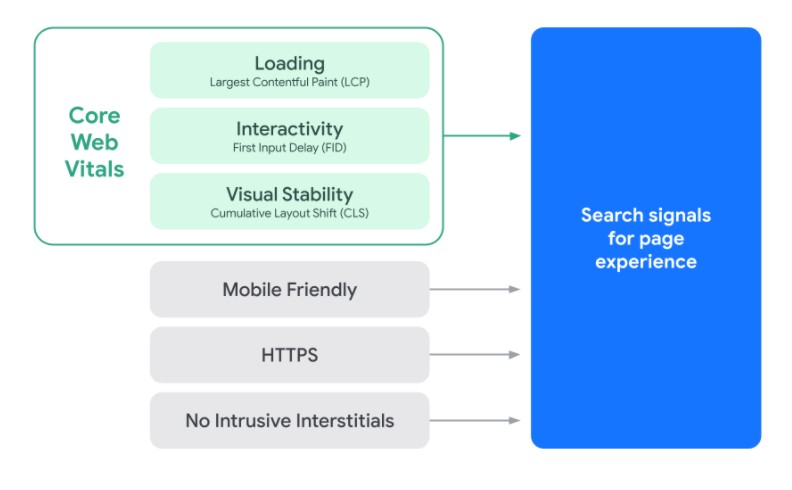
Google has developed a standardized set of metrics that helps developers understand how users experience a web page. These are called Core Web Vitals or CWV. They identify user experience issues by generating a score for three areas for website performance.

The three important factors for Core Web Vitals
Experience issues are broken down into 3 different areas:
- Page Loading performance or page load time
- Ease of Interaction
- Visual stability of a page from the user’s perspective
The Three Metrics that Core Web Vitals Measures

1. Largest Contentful Paint (LCP)
Waiting too long for a webpage to render content creates a bad UX and causes visitors to bounce. This metric helps you to measure how fast you serve up your web content so that users stay.
It measures how fast the largest image or text blocks are rendered on the page.
2. First Input Delay or FID
Your users want to be able to interact quickly with a webpage. Things like how long it takes for your website to respond when a user clicks a button. This is load responsiveness. It’s how quickly a page executes.
3. Cumulative Layout Shift or CLS
CLS measures the formatting changes to a page after the initial rendering. This usually happens dynamically by inserting the content above what is already shown. This creates links that “move” as it loads and creates a poor experience for your users.
Other Performance Metrics
- First Contentful Paint or FCP Scores
- Speed Index or page speed
- Time to Interactive
- Time to first-byte TTFB
- Total Blocking Time
- Page Performance Scores
- Slow Server Response Times
- Render blocking resources
Make Sure Your Site is Performing Better Than Your Competition
Why choose Infront Webworks?
We tailor each individual client’s digital marketing campaign and website design based on proper strategies that have proven success. And we achieve award-winning results.
Best practices to improve website performance
- Enable Compression to reduce the size of your HTML, CSS, and JavaScript Files.
- Minify HTML, JavaScript, and CSS files to improve load times
- Reduce Redirects
- Remove render-blocking JavaScript
- Leverage browser caching to improve page load times
- Improve your server response time
- Improve load time
- Use a CDN or Content Delivery Network
- Optimize images
- Reduce the number of plugins
- Limit Http requests
- Utilize a dedicated server

Tools for Improving Website Performance
- Pagespeed Insights and other speed tests
- Gzip Compression
- Chrome User Experience Report
- Search Console Core Web Vitals Report
- Lighthouse
- Web Vitals Chrome Extension
Questions to ask yourself
Have you tested your site on mobile devices?
Have you used a speed test to see your performance?
Do you have slow loading page times?
How long does it take each page to load? This should be tested on desktop and mobile.
All of this affects your SEO, your rankings, user experience, and conversion rates.
Get the answers to all these questions and more.

